
///////////////////////////////////////////////////////////////////////////////
/// Custom Header Image
///////////////////////////////////////////////////////////////////////////////
/**
* Fuegt die Header Thumbnail-Groesse hinzu
* Registriert die hochgeladenen Header-Bilder als Header
*
* @author Konstantin Obenland
*/
function own_register_default_headers(){
add_image_size('header-small', 230, 48);
$posts = get_posts(array(
'post_type' => 'attachment',
'meta_key' => '_header_image',
'numberposts' => -1
));
$pics = array();
foreach($posts as $post){
$file_name = get_post_meta($post->ID, '_wp_attachment_metadata');
$file_name = (count($file_name) == 1) ? $file_name[0] : $file_name;
$pics[$file_name['file']] = array(
'url' => '%s/images/headers/' . $file_name['file'],
'thumbnail_url' => '%s/images/headers/' . $file_name['sizes']['header-small']['file'],
'description' => $file_name['file']
);
}
register_default_headers($pics);
}
add_filter('admin_init', 'own_register_default_headers');
/**
* Setzt den Post Metakey, um als Header identifiziert werden zu koennen
*
* @author Konstantin Obenland
*
* @param string $image
* @param int $id
*
* @return string
*/
function own_wp_create_file_in_uploads($image, $id){
update_post_meta($id, '_header_image', true);
return $image;
}
/**
* Entfernt die gesetzten Unterordner
*
* @author Konstantin Obenland
*
* @param array $args
*
* @return array
*/
function own_upload_dir($args){
$args['path'] = $args['basedir'];
$args['url'] = $args['baseurl'];
$args['subdir'] = '';
return $args;
}
/**
* Korrigiert den Zielpfad fuer den Headerupload
*
* @author Konstantin Obenland
*
* @param string $value
*
* @return string
*/
function own_option_upload_path($value){
return 'wp-content/themes/'.get_option('template').'/images/headers';
}
/**
* Fuegt die Actions und Filter nur hinzu, wenn sie auch gebraucht werden
*/
if(is_admin() && 'custom-header' == $_GET['page']){
add_filter('wp_create_file_in_uploads', 'own_wp_create_file_in_uploads', 10, 2);
add_action('wp_create_file_in_uploads', 'own_wp_create_file_in_uploads', 10, 2);
add_filter('upload_dir', 'own_upload_dir');
add_filter('option_upload_path', 'own_option_upload_path');
}
Diesen Code einfach in die functions.php Datei deines Themes oder in dein Funktionalitätsplugin einfügen und ggf. den Namespace-Präfix aendern. Schauen wir uns an wie das Script funktioniert:
Ändern der Uploadpfads
Das grundlegende Problem, dass umschifft werden muss ist, dass alle Header in einem Unterordner des Themes erwartet werden, alle Uploads aber woanders gespeichert werden. Also muss vor dem Hochladen der Uploadpfad geaendert werden (dies passiert in den Filtern ‚own_upload_dir‘ und ‚own_option_upload_path‘). Ich empfehle vor der Übernahme des Codes zu prüfen, ob ein Ordner mit der Bezeichnung headers im Themeordner ueberhaupt existiert und ihn gegebenfalls anlegen oder den Pfad ändern.
Kennzeichung der Bilder
Um die hochgeladenen Bilder später als Custom Header identifizieren zu können, wird dem Bild ein Metadata Eintrag hinzugefügt, nachdem später gesucht werden kann. So werden nicht alle Bilder angezeigt, sondern nur die, die auch als Custom Header verwendet werden können. Dies geschieht kurz nach Hinzufügen des Bildes, deshalb wird das generierte Thumbnail nach dem Hochladen noch nicht angezeigt.
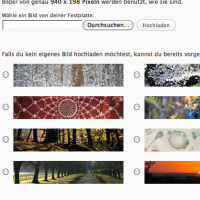
Anzeigen der hochgeladenen Custom Headers
Ich hab den Aufruf der Funktion, die die Header aus der Datenbank holt und registriert, an die Stelle eingehängt, in der die Custom Header Admin Seite aufgebaut wird. Sie schaut nach Posts mit dem beim Hochladen gespeicherten Meatakey und holt sich fuer jedes Bild die zur Registrierung benötigten Informationen. Leider war ich noch nicht in der Lage das gerade hochgeladene Bild gleich in der Auswahl anzeigen lassen. Aus irgendeinem Grund sind da die Attachement-Metadaten noch nicht gesetzt worden. Das ist aber der einzige Schönheitsfehler.
Ich wünsche viel Spass beim Ausprobieren und freue mich über Verbesserungsvorschläge!

Das is ja cool. Danke für den Tip!